The app features a clean and minimalistic interface with clearly defined sections for browsing, purchasing, and managing NFTs.
Core components, such as the search and filter functions, are designed to optimize the user experience, while the backend supports transactions in Ethereum.
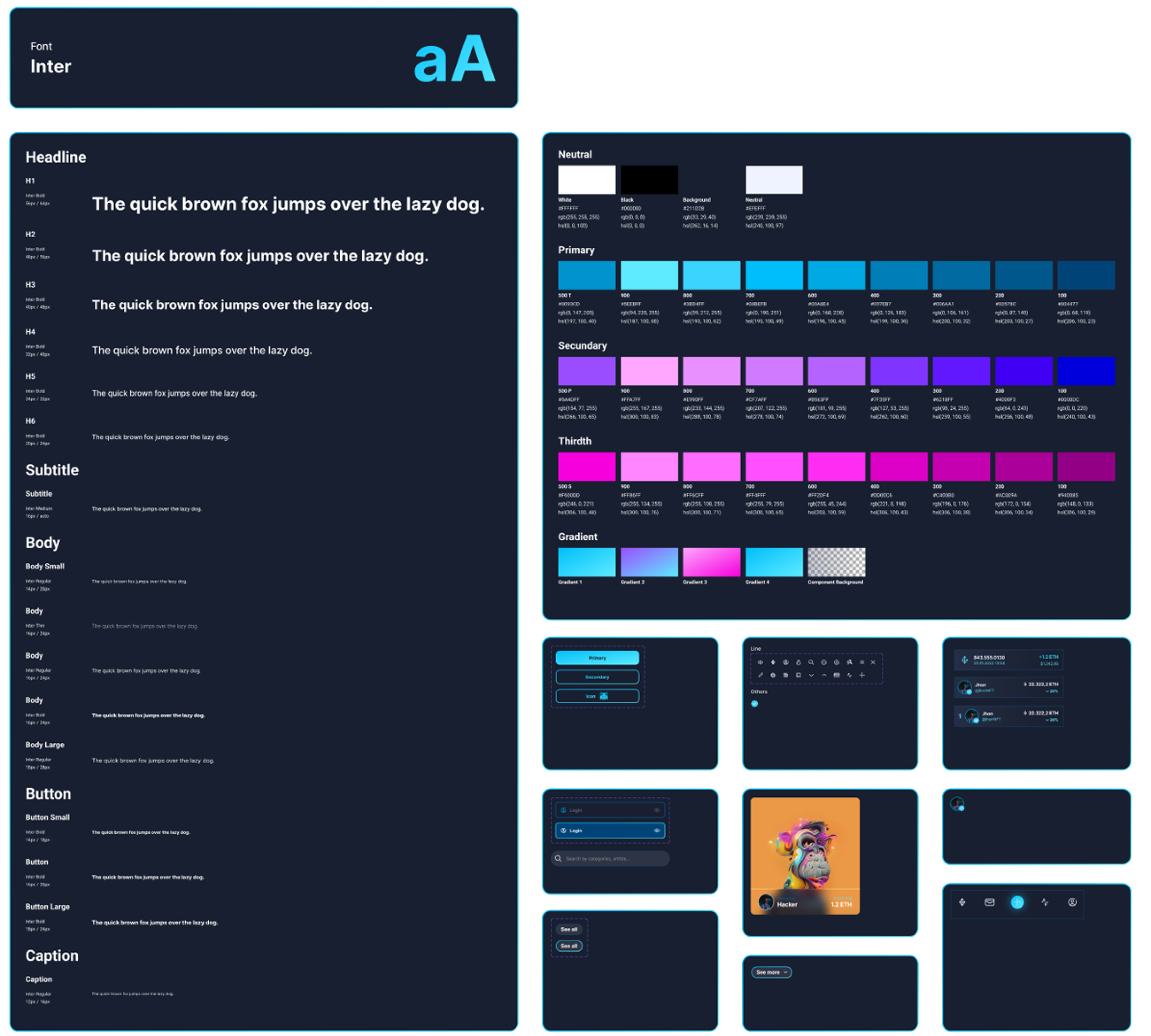
The integration of design tokens and the Style Guide ensures visual consistency and scalability, making the app adaptable for future updates and enhancements.

Feed screen featuring a search bar and filters, alongside a user profile screen with image gallery view mode
Another proposed solution was an Ethereum purchase flow (cryptocurrency required for product use), featuring access to the purchase wallet and an overview of expenses and consumption within the platform.
First, you can access your wallet page to track your expenses and earnings in Ethereum, with detailed information on when and where you bought or sold NFTs.
Next, you can navigate to the fund-adding page to purchase Ethereum, specifying the desired amount and the source of funds.
Finally, you can access the Ranking screen to view the top users and their earnings within the app's internal marketplace.
Together, these screens enhance the user experience and support informed decision-making within the NFT ecosystem. This initial concept has the potential to evolve into a more comprehensive solution with added features.

Control flow for purchasing and tracking earnings in Ethereum
A key aspect of the project's vision is to seamlessly deliver NFT information.
To achieve this, it became evident that a custom icon set was essential, with each icon representing the core features established for the MVP model.

Icon component list
By combining intuitive design with powerful features, it empowers users to dive into the world of NFTs, discovering unique creations, managing their investments, and staying connected with the latest market trends.
The app includes a dedicated area where users canview their profile information and track the NFTs they have acquired. This section provides a clear and organized display of each NFT's details, including ownership history, current highest bids, and active offers.
It ensures that users have easy access to all relevant information, enabling them to manage their collections and stay informed about the market dynamics of each NFT.


NFT profile screen with multiple view modes and product detail page (PDP).
Ultimately, the app aims to serve as a gateway for both beginners and experienced collectors, unlocking the full potential of the NFT ecosystem by making the digital art world more vibrant and connected.
A simple and intuitive login process was conceptualized to streamline user entry and encourage broader participation. A direct login button using MetaMask credentials was also made available.

Login process